Request a FREE Quote



CMS stands for Content Management System which is a software application that manages and publishes digital content in a website or blog. It has a human friendly and easy to understand interface, so users with limited technical knowledge can also install and work on CMS.
Users can create their website quickly using some pre-built template and custom style sheet. There are multiple pre-built plug-in also available for customization; users can add each type of content very easily using backend functionality.
WordPress is a mostly used content management system. WordPress was introduced in 2003, it has become very popular compared to other cms, and 40% of the websites on the internet are built in WordPress.
WordPress is also highly adaptable, it is an appropriate choice for all types of business and organisation. We can create an e-commerce website, payment gateway, custom plugins, custom theme, custom child team etc in WordPress. WordPress is built in php and it uses a MySQL database for storage so basic knowledge of these two things gives good understanding in WordPress.
WordPress is designed with an SEO concept so its functionality helps users to optimise their websites and bring more visibility to their websites.
Also Read: WordPress Multisite: A Step-by-Step Guide to create WordPress Network
Child themes are introduced in WordPress version 2.7, and released on December 10, 2008.
Users used it to modify and customise theme files before child themes arrived. Customising theme files causes a lot of problems, For example possible loss of customization and security vulnerabilities during theme updates.
Also Read: What are the Functionalities of Actions, Filters and Hooks?
When you want to customize your header.php file in your theme to add logo image and menu items on the website header, these changes work perfectly and your website looks and functions as you want.
Now, when you’re going to update your WordPress theme to the latest version of the theme, you will observe that the changes that you made in header.php are no longer there. This is because of an update of your theme so it overwrites the original header.php file with the new version, which does not have the modification code.
Also Read: Top 10 Dominating Web Development Trends to Look for in 2022
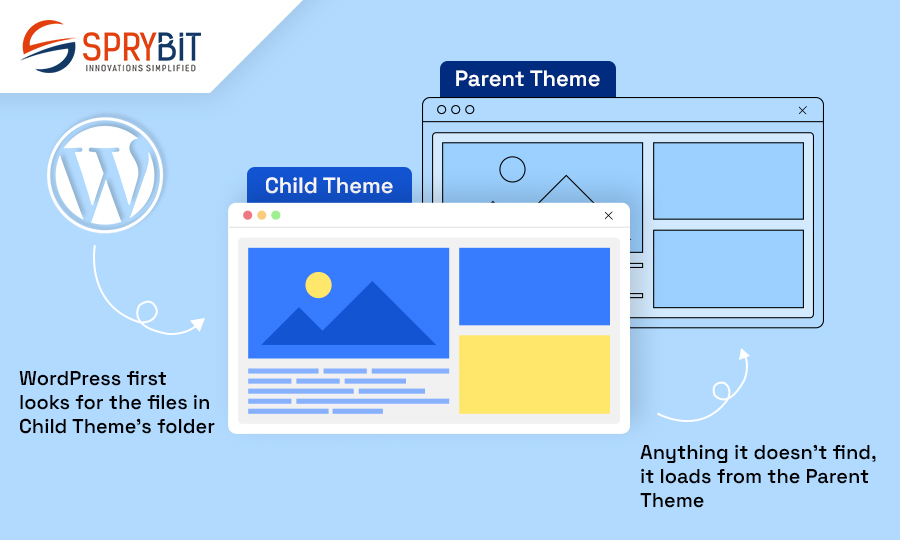
In this case, you want to customize your code in header.php file and you also want to update your theme to the latest theme but then your code is gone, so here customization conflict was generated, child theme concept will solve this problem, do you want to know how? Let us explain to you that by creating a child theme and customizing our header.php file in our child theme and activate the child theme and update our parent theme.
Now your modification will not fade away when you update the parent theme because inheritance rules apply here. So, child theme file data shows first then parent theme file.
wp-content/theme.now create a new folder into the theme directory and name it something similar to your theme name like “mytheme-child” for child theme. For Example my parent theme name was it-company then my child theme name should to be it-company-child.style.css file add following code first then add your CSS code if you want to add.
/*
Theme Name: Sprybit ChildTheme
URI: https://www.sprybit.com/
description: >-IT Company Child Theme
Author: Janki Makwana
Author URI: https://www.sprybit.com/
Template: it-company
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: it-company-child
*/function.php. This file will contain all your additional functions or modifications you want to make to your child themefunctions.php file to enqueue the parent theme’s stylesheet:<?php
function mytheme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style('child-style',get_stylesheet_directory_uri().'/style.css',array( 'parent-style' ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_styles' );
header.php file in your child theme and add your code.Appearance > Themes. You could see your child theme listed there. Click the Activate button and activate the child theme.
That’s all, nothing more, you now have a child theme that inherits the functionality and styling of the parent theme but allows you to make modifications without affecting the parent theme files.
As you have learned, building a child theme in WordPress is not that much complicated task. All it takes is a folder and two files. Yet despite its simplicity, a child theme is quite powerful. It allows to completely and safely customize a website without editing any core files.

Contact us OR call us to get FREE estimate