Request a FREE Quote



How to make your target audience come back, but more importantly, how to start a ‘relationship’ with the visitor. Creating a great and engaging graphical user interface design, a website is not about high–end design, flashy graphics or high investment into the development and construction of the website. User interface designing must be simple and must have great content and should win over complex and high graphic sites that provide an overwhelming amount of choice from the off. Your website is a place where you can drag all your future customers and begin a relationship with you or not as the case might be, so how do you make sure that you convert the clients that you lose? Here, we have listed the top five tips for creating an engaging user interface design basics to bring back the clients and help you begin more relationships with potential clients and prospects.

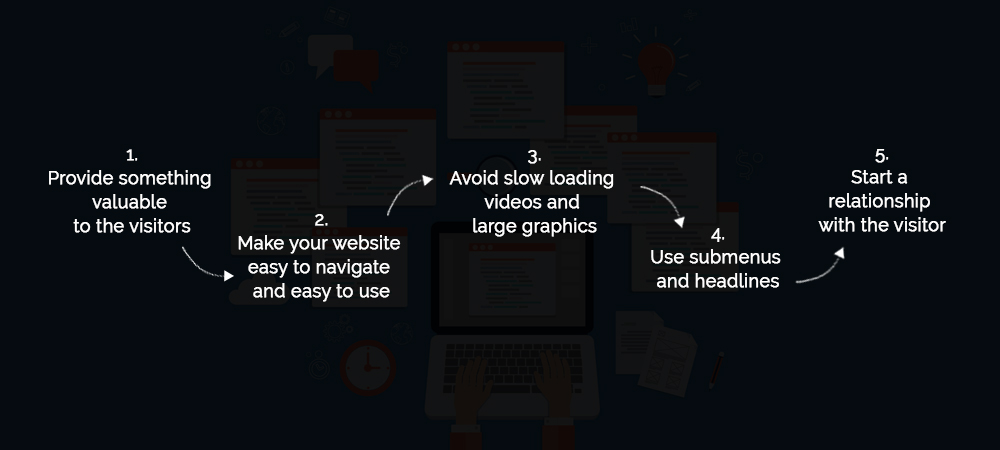
This can be free information relating to your service, product or industry like as tips, advice, guides or ideas. Whatever you choose, it must make your clients feel that they have entered with something of value, something they have not heard before or anything that can help them.
This is the most important tip that you should consider. You must have the desire to create a flashy and cutting-edge website that has plenty of catchy things to interact and choose from which can lead to a complicated and poorly designed website. Keep it simple and make sure that the clients can see what they want easily and quickly.
While these are all great things to include on the site, ensure that they are correctly sized or optimized for immediate loading. Slow-loading pages might be a huge turn off so consider talking to the web designer and ensure that the website loads quickly. Only use what you have or need and try to balance the look and the content functionality of the site.
As mentioned previously, it is essential to have submenus and headlines that can navigate the site easily. Use appropriate headlines and the right number of sections to guide them from the home page to the site deeper. Businesses sometimes fall into the trap of trying to explain the audience everything from the home page and we are left puzzled and overwhelmed with the amount of details being thrown at us.
Don’t consider all those statistics on how many audiences that visit your website are actual prospects, the fact is that it will make the prospects to potential clients. When they try to get into your site, do they have a chance to interact with you, open or start a relationship with you? For many, this can be done through some sort of ‘Content Marketing’, like as email articles, blogs, and newsletters.
Contact us OR call us to get FREE estimate